Kilka dni temu pojawiła się w oficjalnym repozytorium QGIS 2.0.1 nowa wtyczka Qgis2threejs pozwalająca w sposób automatyczny uzyskać pliki html wyświetlające model terenu 3D w przeglądarce internetowej. Wtyczka jest w fazie eksperymentalnej jednak już teraz efekty jej działania są dosyć ciekawe.
Ze strony http://ned.usgs.gov/Ned/historic.asp można pobrać model góry św Heleny.
Model należy wypakować i wczytać do Qgis. Następnie należy dopasować okno widoku za pomocą zoom i przesuwając inne okna do zakresu modelu – jeśli zostawicie białe tło zostanie one zinterpretowane przez wtyczkę jako wysokość. Rysunek poniżej.

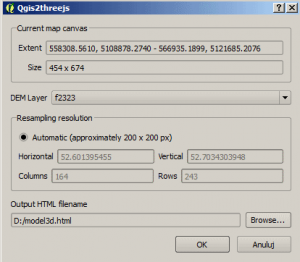
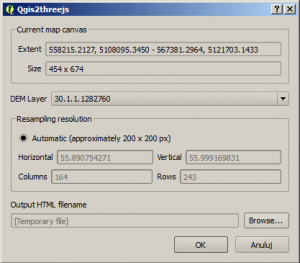
Uruchamiamy wtyczkę pozostawiając wartości domyślne ustawiając tylko ścieżkę do katalogu gdzie ma zostać wygenerowany plik html z modelem.
Efektem będzie model terenu, który można umieścić na stronie internetowej. Wygenerowany interaktywny model 3d dostępny jest po kliknięciu w poniższy obrazek:
Oczywiście możemy również zmodyfikować gotowy plik np. zamieniając materiał na siatkę w celu bliższego przyjrzenia się ukształtowaniu terenu. W tym celu wystarczy w wygenerowanym pliku html za pomocą edytora tekstowego zamienić:
var material = new THREE.MeshPhongMaterial({map: texture});
na
var material = new THREE.MeshBasicMaterial( { color:0x000000, wireframe: true});
Efekt w postaci siatki dostępny jest po kliknięciu w obrazek poniżej:
Jeśli chcecie wiedzieć więcej o bibliotece three.js wszelkie informacje z przykładami dostępne są na stronie biblioteki. Istnieje również edytor w przeglądarce który umożliwia tworzenie prostych modeli bez potrzeby programowania dostępny tutaj.
Fani oprogramowania komercyjnego mogą obejrzeć wizualizację 3D którą przygotowała firma ESRI w ramach usługi arcgis.com. Warto również porównać użycie procesora i ilość ściągniętych danych w trakcie działania prezentacji.